|
作用域 es6里模块化的写法
会存在的问题,变量、方法名字雷同,外部文件调用的时候出现问题
如 a.js里
var a='susan'
b.js里
var a='jack'
问题解决方案,添加包裹
a.js
var a={ name:'susan' }
b.js
var a={ name:'jack' }
调用的时候可以使用console.log(a.name);
以上方法可以解决避免冲突,但是问题是其他文件会更改覆盖原数据的问题
如: b.name='aotoname'
再次使用b.name的值的时候,值就变了,多人开发的时候出现不必要的麻烦 怎么解决??`var susanModule=(function(){
var name='susan',
var sex='女',
return{
tel:function(){
console.log(sex)
}
} }
})()` 浏览器里susanModule.tel(); 以上方法模块的实现方法

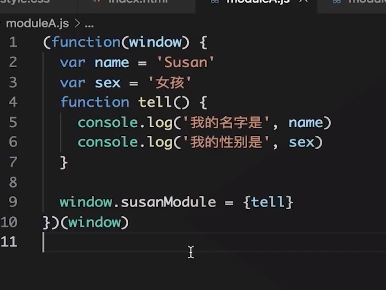
更为标准的写法,直接放在立即执行函数上,模块化也是对作用域的封装,重用性更高,耦合性更低(解除耦合性)
通过接口的方式,把数据暴露出去,供大家使用,其他人也改变不了我的数据
例如网站上的搜索功能,只写一个搜索功能,其他需要的位置,直接调用我的搜索功能就行,前端工作量减少,而且维护成本降低
js的作用域和闭包的升级,演变到模块化方案
经过了AMD ,commonJS,![] **AMD **

commonJS,

es6 Module
webpack- 安装node
node -v
npm -v
命令查看版本
2.新建文件夹,初始化项目
npm init
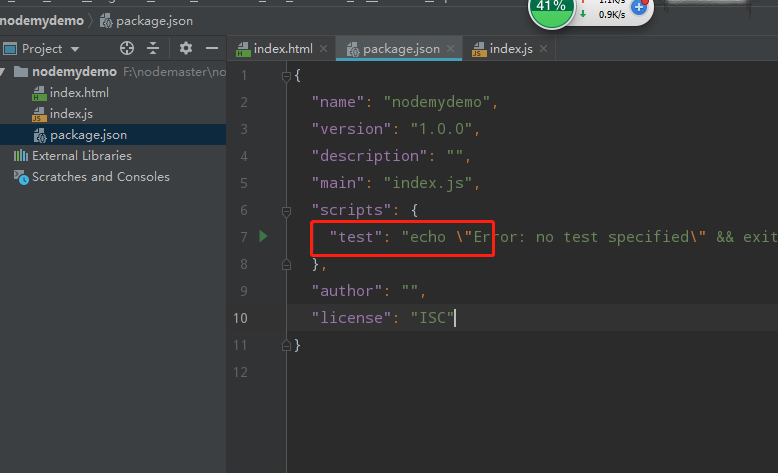
3。运行项目
npm run test 
看这里4.镜像包
npm config set registry https://registry.npm.taobao.org
npm install loadash --sava (-s 报错版本号在package.json里)
npm install --only=prod (指定生成环境)
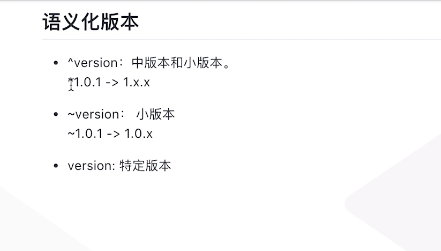
npm install --only=dev (指定开发环境) 5.版本号

|